Consultant-Quality Design: It Doesn't Cost As Much As You Think
How your work looks is as important as the work itself. If you're presenting information which looks amateur, people will assume it is amateur. Here are some upgrades that will help.
Welcome to my newsletter, please browse my favourite posts and subscribe for future updates.
You Can Quickly Improve Your Design Skills
Take it from one of the least artistically-equipped people you know
Art and design was never my thing in school.
I couldn’t draw, couldn’t sing, and had very little interest in anything creative in school. Give me some historical facts or a system to build and I’m there. The moment I had to start being creative, I struggled
The more advanced you go up the consultancy ladder, the more important good design becomes. No one expects you to be a professional artist, but you should become familiar with the basic principles that make things look good. You won’t always be able to hire a designer.
1) Develop Your Brand Guidelines.
Pay once for a full set of branding templates which you will use for years
Hire a designer on Upwork (or another channel) to develop a simple set of brand guidelines for your business. They should guide you through a process of uncovering what makes your brand unique, your brand personality etc…
In 2016 I hired a designer to get almost all of our assets done at once. We still use his work today. These were the approximate costs:
(add another 30% to 35% to get approximate costs for today)
Depending on your needs, you can probably skip options 4. 5, 8, 9, 10, and 11 to bring the cost down significantly.
But at the very least you should have clear brand guidelines in place and a set of proposals and deliverables templates. I’ve been using this same set of work for 8 years now. It’s been a bargain.
You definitely need to know things like:
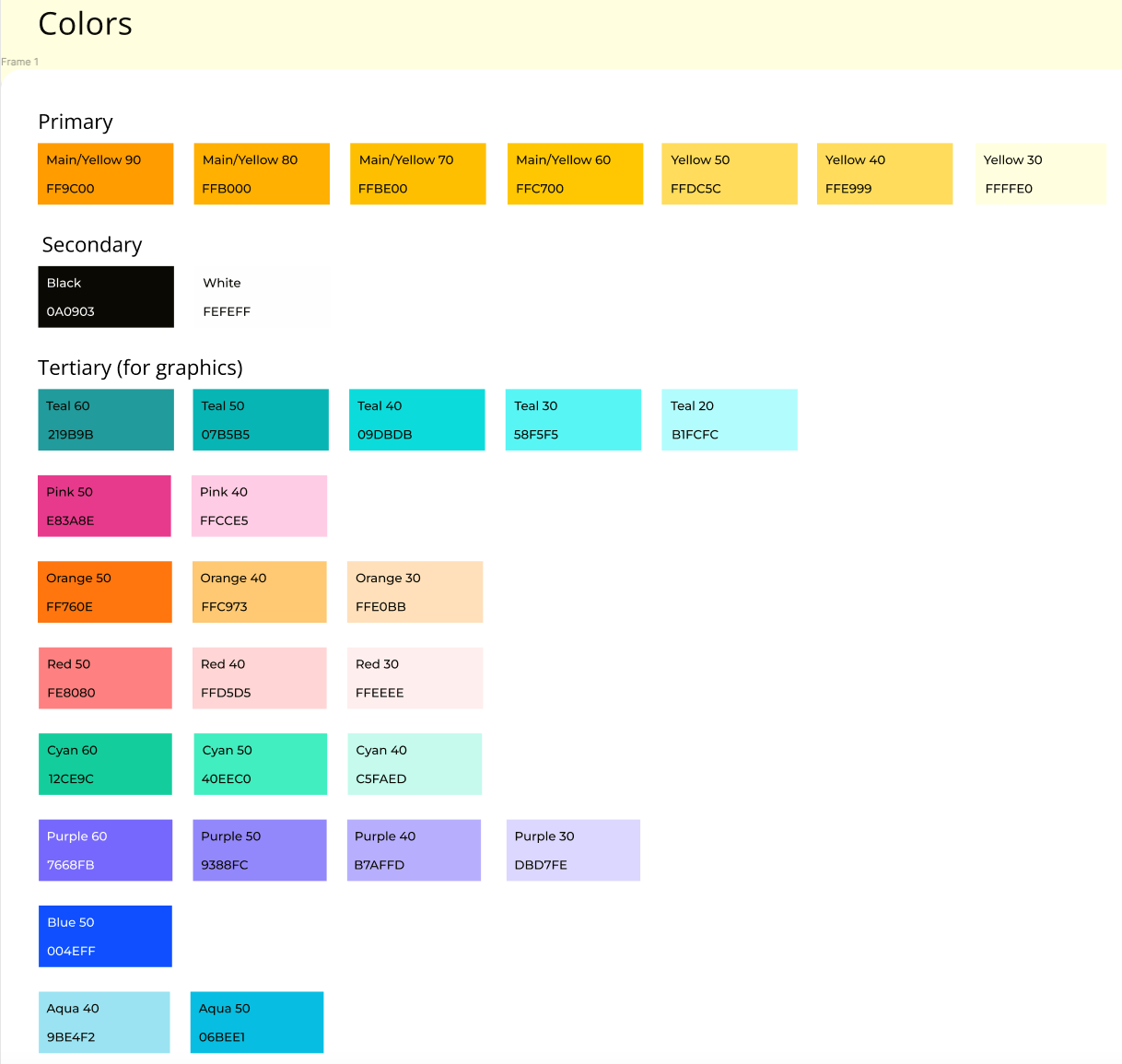
Which brand colours you will use (and won’t use).
Which fonts you use (you should have two fonts which go together well) and then one font like Bebas Neue you might use for headers or to capture attention.
What types of imagery do you use and don’t use.
You also need to know how to use them - but we’ll cover that later.
2) Get An Unsplash Account
Don’t waste time searching for images, just get some for free.
At some point, you’re going to need access to royalty-free images you can use. There are plenty of free sites which offer royalty-free images but they don’t tend to be very good. This is why I’d recommend just signing up for an Unsplash+ account at $90 per year.
Honestly, it’s a bargain so make the investment and you will have a set of images you can use whenever you need. Almost every image I use for my mailing list and this newsletter is from Unsplash. It saves so much time that it’s worth the investment.
3) Consider An Envato Account
Get stunning presentation templates in minutes
Envato Elements is one of those tools I’ve signed up for and cancelled many times over the years. At £14 per month though, it’s usually a bargain. Yes, it gives you stock videos, video templates, music, sound effects, graphics, photos, fonts and more. But the biggest use for me is stunning presentation templates
Wait, didn’t I say I already had presentation templates made for us? Yes, yes I did.
But a template can’t cover every possible situation. Sometimes a client might request a deliverable we don’t have a template for.
Rather than spend hours using my limited design abilities to create something that looks okay, I’d rather find a few stunning pre-made examples on Envato and adapt them to our needs in minutes.
At this level, you really shouldn’t be spending much time trying to design templates which look good when you can just adapt ones that are great already.
4) Canva
Everyone publishing on social media should use this
Canva isn’t exactly a secret, but it’s worth having an account if you’re promoting yourself on social media. Having pre-made templates the right size for each platform just saves time. You can adapt them as you need. Canva is worth the £100 a year because it easily saves more than that in time.
I can’t stress enough the golden rule for those who aren’t gifted with a lot of design training is to stop trying to develop your own slides and begin with templates you edit.
Trust me, the quality of your design will be instantly better.
5) Descript
One of many great video editing tools available today.
Descript is one of a number of new AI-powered video tools which let anyone record and edit videos with very little video knowledge.
It’s so easy to use that it only took me a few hours to record, edit, and publish this video on YouTube a while back.
Once you get the hang of it, you realise you can do 75% of the things professional video editors do. If YouTube is important to you, Descript is a tool you should use. It’s not at the elite level, but I think for just a few hours of work it’s incredible.
Later I hired a video editor at $300 to $400 per video. He made a better intro and added some other flourishes, but it’s up to you to decide if it’s worth the money.
The more I explore Descript, the more I’m blown away by it. Being able to automatically transcribe a video and remove filler words, for example, is incredibly powerful.
It’s $12 to $24 per month and easily worth the investment if you’re going to do video.
6) Elementor
Simple web design improvements
If you’re using Wordpress, then I’d recommend using Elementor.
It offers far more flexibility than the basic Wordpress functionality. I was tired of having to bring in a web developer for any change we wanted to make on the website. Elementor turns WordPress into a more ‘drag and drop’ experience.
It offers a lot more flexibility and you can have a lot of fun with setting up individual blog posts. It’s not cheap at $200 per year, but it’s probably worth the money.
The major downside of Elementor is site speed. It seems to have had a negative impact on search engine traffic. But there are optimisations you can make to help tackle that.
6) Books And Resources
Learn from these great resources.
Of course, it’s not worth having all the tools if you don’t know how to use them.
I’d suggest the following resources.
Firm Learning - Heinrich. These videos are gold. You should absolutely be subscribed to these YouTube channels to understand how to create consultant-quality presentations.
Robin Williams - The Non-Designer’s Handbook. If you don’t have a design background, you need to read this book. You will stop making the classic mistakes, learn about alignment, contrast, rule of three, fonts, and a lot more. You will start to figure out why some things look good and some don’t.
Presentation Zen - Garr Reynolds. One of the few books I’ve turned back to time and time again. A good book for putting together presentations for speaking on stage.
Rocket Surgery Made Easy - Steve Krugg. Not so much a book about design as user experience, but everyone should be familiar with the principle in this book when it comes to developing better experiences.








I've been using Kubio with WordPress lately and it's reasonably flexible. Not sure how it compares in terms of site performance, but overall I'm pretty happy with it as a fairly low-lift option for easy web dev.
Thanks for sharing your list here, Rich!